MDKトークン 開発ガイド
MDKトークン導入の前に
本ガイドの内容
本ガイドは、店舗様のECサイトが株式会社DGフィナンシャルテクノロジーの提供するVeriTrans4GのMDKトークンを利用して決済を行うために必要な情報について記載しています。
対象者
本ガイドは、MDKトークンを利用する店舗様ECサイトの開発者を対象としております。
MDKトークンを連携できる決済サービスについては、「2-4 対象サービス」を参照して下さい。
| タイトル | 概要 | 企画者 | 開発者 | 運用者 |
|---|---|---|---|---|
| MDKトークン 開発ガイド |
本ガイド MDKトークンの概要およびトークンを取得するためのAPIが記載されています。 |
◎ | ||
| VeriTrans4G開発ガイド | VeriTrans4G導入にあたって、MDK(Merchant Development Kit)の導入方法について記載されています。 | ◎ | ||
| クレジットカード決済 3Dセキュア(3DS2.0) |
決済のためのインターフェース詳細が記載されています。MDKトークンを連携するAPIはこちらをご覧ください。 | ◎ |
制限事項
消費者様がご利用いただける環境(ブラウザ)は以下の条件を満たす必要があります。
- JavaScriptが使用可能
- Cross-Origin Resource Sharingに対応している
- SHA-2証明書 及びTLS1.2以上での通信に対応している
※フィーチャー・フォンはCross-Origin Resource Sharingに対応していないため、トークンのご利用はできません。
MDKトークン概要
概要
- MDKトークンサーバー(以下、トークンサーバー)は、カード情報非保持・非通過のシステムを実現するために必要な「トークン」を発行します。
- トークンサーバーに対してクレジットカード情報を送信することで、決済に利用するためのトークンを取得できます。
- トークンを取得する際は、JavaScriptを用いてクレジットカード情報を消費者ブラウザから直接トークンサーバーに送信します。決済要求時には、クレジットカード番号の代わりにトークンを送ることで、ECサイト側のシステムではクレジットカード情報を通過させることなく決済が可能です。
- トークンを利用可能な決済サービスは「2-4 トークンで利用できる決済サービス」を参照して下さい。
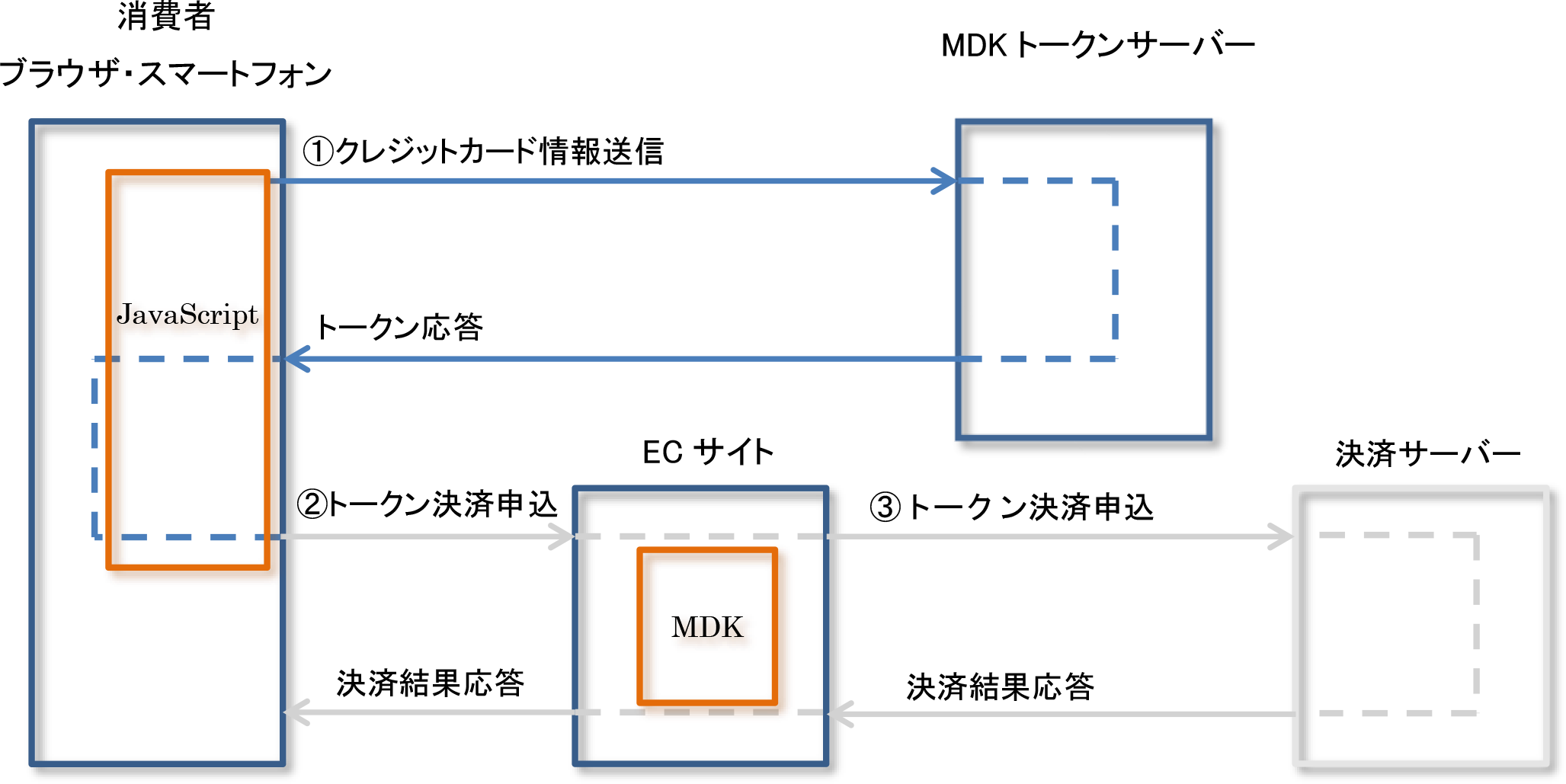
決済処理の流れ
トークンを利用した決済処理概略は以下の通りです。

※②以降の処理は各決済サービスの開発ガイドを参照して下さい。
注意点
- トークンサーバーから取得したトークンは一度しかご利用いただけません(ワンタイムトークン)。
- 取得したトークンには有効期限があり、有効期限を過ぎるとそのトークンはご利用いただけなくなります。
詳しくは、「3.2.1 応答電文」の応答電文の"token_expire_date"の項目を参照して下さい。 - トークンを取得する際には、マーチャントIDに紐づくトークンAPIキーをご使用下さい。
トークン取得時と決済時でマーチャントIDが異なる場合、クレジットカード情報の識別ができません。 - 本人認証(3-D Secure)のサービスオプションタイプを"mpi-none(認証のみ)"とした場合は、後続のクレジットカードの与信用に別のトークンが必要になります。
- トークンの取得処理を2回実行し、取得した2つのトークンの値を加盟店様サーバに連携し、1つを3Dセキュア認証、もう 1つをカード与信の電文に設定するという実装が必要となります。
対象サービス
トークンを用いた各決済サービスの詳細は、各決済サービスの開発ガイドを参照して下さい。
| 決済サービス名 | 説明 |
|---|---|
| クレジットカード決済 | クレジットカードによる決済が利用できるサービスです。 各種ブランド、カード会社等発行のクレジットカードでのお支払いが可能です。 |
| クレジットカード決済 (本人認証有り) |
本人認証(3-D Secure)機能付きのクレジットカード決済が利用できるサービスです。 |
| クレジットカード決済 (会員ID決済) |
決済と同時に会員とカード情報を登録して、次回から会員を指定することで、カード情報の入力を必要とせず決済できるサービスです。 消費者自身でカード情報管理(追加・削除)を行うことも可能です。 決済時に会員IDを指定することでカード情報入力画面を省略して、すでに登録済のクレジットカードで決済することも可能です(クイックチェックアウト)。 ※会員ID決済機能はワンクリック継続課金サービス(オプションサービス)の機能となります。ご利用いただくためには、別途お申し込みが必要となります。 |
インターフェース詳細
本章では、MDKトークンを取得する際に使用する電文について説明します。
決済に関する電文の説明は各決済サービスの開発ガイドを参照ください。
要求電文
要求電文の仕様は以下の通りです。
| プロトコル | HTTP1.1 | |
|---|---|---|
| メソッド | POST | |
| リクエストヘッダ | Accept | application/json |
| Content-Type | application/json | |
| ポート番号 | 443 | |
| 文字コード | UTF-8 | |
| URL | 「3.1.1アクセスURL」を参照 | |
| パラメータ | 「3.1.2要求電文項目」を参照 | |
アクセスURL
| アクセスURL | |
|---|---|
| トークンサーバー接続用 | https://api3.veritrans.co.jp/4gtoken |
|
<接続要件> このURLにアクセスするためには、ユーザーが利用するブラウザが次の2点を満たしている必要があります。
<推奨ブラウザ>
※各ブラウザの最新安定版を推奨 ※推奨はしておりませんが、Microsoft Internet Explorer 11でも動作確認済みです。 <対応OS>
|
|
要求電文項目
MDKトークンを取得する際の要求電文に指定できる項目の一覧を以下に示します。
「設定」欄の内容は以下の通りです。
- 必須項目:○
- 任意項目:△
| 要求電文:消費者ブラウザ → トークンサーバー | ||||
|---|---|---|---|---|
| フィールド名 | 項目名 | 書式・制限 | 説明 | 設定 |
| card_number | カード番号 | 半角数字19桁以内 | 数字のみで指定 | ○ |
| card_expire | カード有効期限 | 半角数字記号5桁 | MM/YY (月 + "/" + 年)の形式 (例 "08/") |
○ |
| security_code | セキュリティコード | 半角数字3桁 or 4桁 | セキュリティコード | △注1 |
| cardholder_name | カード保有者名 | 半角英数字記号 2-45桁 |
カード保有者名 | △注2 |
| token_api_key | トークンAPIキー | 半角英数記号36桁以内 | 店舗様毎で発行されたトークン取得に使う鍵 | ○ |
| lang | 言語 | 右記参照 | 応答電文の"message"の言語を指定 "en": 英語 "ja": 日本語 ※指定なしの場合Accept-Languageの値を使用 |
△ |
注1)「セキュリティコードの必須チェック機能(4-3参照)」を有効化している場合は、セキュリティコードが未設定の場合にエラーとなり、以下の結果を返戻します。
| HTTP ステータス | 400 |
|---|---|
| code | missing_security_code |
注2)カード保有者名は3-D Secure 2.0を利用する場合にのみ必要となるフィールドです。
要求電文のサンプル
{
"card_number":"4111111111111111",
"card_expire":"01/20",
"security_code":"123",
"cardholder_name":"TARO YAMADA",
"token_api_key":"test-token-api-key",
"lang":"en"
}応答電文
応答電文の仕様は以下の通りです。
| レスポンスヘッダ | Content-Type | application/json |
|---|---|---|
| 文字コード | UTF-8 | |
| パラメータ | 「3.2.1 応答電文項目」を参照 | |
応答電文項目
トークンサーバーからの応答電文の項目の一覧を以下に示します。
「設定」欄の内容は以下の通りです。
- 必ず返戻:○
- 処理成功時のみ返戻:△
| 応答電文:トークンサーバー → 消費者ブラウザ | ||||
|---|---|---|---|---|
| フィールド名 | 項目名 | 書式・制限 | 説明 | 設定 |
| token | トークン | 半角英数記号36桁 | 決済時にクレジットカード情報の識別に用いるトークンの値 | △ |
| token_expire_date | トークン有効期限 | 半角数字14桁 | YYYYMMDDhhmmssの形式 (発行後15分) |
△ |
| req_card_number | 要求カード番号 | 半角数字記号19桁以内 | 要求電文に設定した値 上6桁下2桁のみ数字表示され、 その他は "*"(アスタリスク)に変換されます。 (例 "411111********11") |
△ |
| status | ステータス | 右記参照 | "success":成功 "failure":失敗 |
○ |
| code | 結果コード | 半角英字記号 | 処理結果を詳細に表すコード | ○ |
| message | 結果メッセージ | 文字列 | 処理結果を英語又は日本語で表示 | ○ |
※決済サーバー側でクレジットカード情報の取得が失敗した際に、トークンの有効期限切れが原因かどうかECサイト側でご確認いただけるように、"token_expire_date"の値を保管するようにして下さい。
※結果コード・結果メッセージの一覧は「MDKトークン 結果コード一覧」を参照下さい。
応答電文のサンプル
- トークン取得成功時
{ "token":"3a024e60-5951-4521-81e8-db0003752af8", "token_expire_date":"20161012182641", "req_card_number":"411111********11", "status":"success", "code":"success", "message":"Token has been successfully created." } - トークン取得失敗時(カード番号のフォーマットエラー)
{ "status": "failure", "code": "invalid_card_number", "message": "Card number is invalid." } - トークン取得失敗時(マーチャント認証エラー)
{ "status": "failure", "code": "unauthorized_merchant", "message": " Merchant authorization error occurred." }
その他補足事項
テストの実施方法
各決済サービスの取引時に、トークンサーバーから取得したMDKトークンを要求電文項目に設定し、取引が行えることを確認して下さい。
各決済のテスト仕様につきましては『導入テストガイド』を参照して下さい。
※ご利用可能なテストカード情報についても同ガイドを参照して下さい。
サンプルコードについて
MDKトークンを取得するためのJavaScriptコードサンプルを提供しておりますので、ご活用下さい。
function submitToken(e) {
var data = {};
data.token_api_key = document.getElementById('token_api_key').innerText;
if (document.getElementById('cc-number')) {
data.card_number = document.getElementById('cc-number').value;
}
if (document.getElementById('cc-exp')) {
data.card_expire = document.getElementById('cc-exp').value;
}
if (document.getElementById('cc-csc')) {
data.security_code = document.getElementById('cc-csc').value;
}
if (document.getElementById('cc-name')) {
data.cardholder_name = document.getElementById('cc-name').value;
}
data.lang = "ja";
var url = document.getElementById('token_api_url').innerText;
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader('Accept', 'application/json');
xhr.setRequestHeader('Content-Type', 'application/json; charset=utf-8');
xhr.addEventListener('loadend', function () {
if (xhr.status === 0) {
alert("トークンサーバーとの接続に失敗しました");
return;
}
var response = JSON.parse(xhr.response);
if (xhr.status == 200) {
document.getElementById('cc-number').value = "";
document.getElementById('cc-exp').value = "";
document.getElementById('cc-csc').value = "";
document.getElementById('cc-name').value = "";
document.getElementById('token').value = response.token;
document.forms[0].submit();
}
else {
alert(response.message);
}
});
xhr.send(JSON.stringify(data));
}- このサンプルコードは、トークンサーバーとの通信処理実装の一例であり、加盟店様のサイトで確実に動作することを保証するものではございません。加盟店様のサイトの仕様に合わせてカスタマイズして頂き、必ず十分なテストを行って頂きますようお願いします。
- このサンプルコードは、別途提供中のMDKサンプルプログラムのアーカイブに含まれます。上記コード中の未定義の変数等は、MDKサンプルプログラムをダウンロードしてご確認ください。
セキュリティコードの必須チェック機能
本機能が有効化されている場合、加盟店様のECサイトやアプリケーションをご利用のお客様がセキュリティコードを入力しなかった場合に、トークンサーバーからエラーを返戻します。加盟店様の実装での必須チェックも必要ですが、加盟店様システムでのチェックと併せて本機能をご利用いただくことで、セキュリティコードが指定されていない不正な要求をトークンサーバーがエラーにしますので、より安全に決済をご利用いただけます。
本機能は、マーチャントID毎に弊社側で有効化/無効化の切替えを行います。
有効化/無効化の初期設定は、マーチャントIDの発行時期によって異なりますので、以下の内容をご確認いただきご不明な際は弊社までお問い合わせください。
- 2018年3月31日以前に発行されたマーチャントIDをご利用の場合、初期設定では本機能は無効化されています。有効化をご希望の加盟店様は、弊社までご連絡下さい。
- 2018年4月1日以降に、新規に発行されるマーチャントIDにつきましては、初期設定として本機能を有効化した状態で発行いたしますので、無効化を希望される新規の加盟店様は、弊社までご相談ください。
